Are you having trouble with your WordPress site speed? If the answer is yes, then this article is your best solution. Just follow the steps from beginning to end and apply them to your website.
There is tons of information and millions of websites on the Internet. As a result, visitors have many alternatives. So, to attract a large number of organic visitors, a fast-loading site is mandatory.
Website speed depends on many factors, such as theme, hosting, and more. Improving site speed is not rocket science if all rules and techniques are followed properly.
Wondering what are those tips and tricks? Well, we are going to unveil them all in this blog. So, let’s get started!
Why site speed is important

Before knowing how to speed up your WordPress site, you should know why site speed is important. Simply put, there are countless advantages to a fast website.
Website speed is one of the major requirements for ranking on search engines. If you write an enriching article and design it nicely, but the page takes time to load, visitors will leave your site.
Fast loading is one kind of website’s backbone. There are plenty of advantages to a fast website, such as improving SEO, boosting sales, improving user experience, and many more.
Here, we explain three main reasons to speed up your WordPress site and its benefits.
- Better User Experience
- Increase SEO Rankings
- Increase Revenue
Here is the explanation: We only chose those other factors as the main reasons and benefits.
1. Better user experience
Good user experiences depend on site speed. A Google study indicates that 53% of mobile users abandon a site if it takes longer than 3 seconds to load. The research also shows that more than half of total visitors leave the page because of slow loading.
To get good reviews and fulfill customer satisfaction, there is no compromise with website loading time.
2. Increase SEO rankings
All search engines, including Google, Bing, and Yahoo, rank fast-loading websites. They consider it a requirement. Most of the pages on the first page of Google load within 2 seconds. Regarding SEO, every millisecond is important to visitors and search engines.
Google considers a website fast when it loads within 3.4 seconds.
3. Increase revenue
Website owners generate revenue in different ways. Most websites depend on their products or services and Google ads. The more visitors visit the website, the more money they earn. Thus, revenue depends on visitors and site speed.
Those are only three benefits that we discuss in this section. Apart from that, there are plenty of advantages to a fast and lightweight website. Whether it is a blog website or an e-commerce site, a fast-loading website is mandatory.
Are you interested in learning about all the benefits of a fast website? Here, we explain in detail the 12+ benefits of a fast blog or e-commerce website.
What affects your site speed
To prevent this problem, you should be aware of the factors that can affect your site speed. Site speed can be affected by many factors, such as hosting, plugins, and more. By identifying the cause, we can find the solution.

- Poor Hosting
- Unoptimized Image
- Too Many External Script
- The Old and Heavy Theme
- Unnecessary Plugins
Many other factors may slow your site. However, those five points are common in this problem. So, let’s learn more about how they make your site slow.
1. Poor hosting
We can simply define hosting as storage where all of the website data is stored. So, the impact of hosting on a website is huge. A poor hosting provider can be a disaster for your website because all of your data comes from there. Try to take services from a reputed hosting provider.
2. Unoptimized image
Unoptimized images can be another reason for your slow website. Unoptimized images are large, take time to load, and have poor mobile preference. Also, the unsuitable format of the image makes it unoptimized. That kind of photo takes time to load and makes the website slow.
3. Too many external scripts
That is another reason for a slow website. External scripts like Google ads increased HTTP requests, and the request increased latency. As a result, it takes more time to load.
Also, executing and deploying the code properly may take a few seconds or milliseconds. So, if the website has many external scripts, the total loading time will increase.
4. Old and heavy theme
The website theme or template is one kind of structure. If the theme is built with old versions of code or not updated regularly, it can negatively affect your site speed. On the other hand, a heavy theme can also slow your site down with unnecessary features.
5. Unnecessary plugins
Using plugins in the WordPress website is common and, most of the time, necessary. However, using excessive plugins is not suitable for website speed. It makes your site slow. Also, old versions of plugins are not suitable for websites. So, updating plugins from time to time is a must.
We hope you can understand what can make your site show. Apart from that, there are many reasons for this problem. Now, it will be easy to identify the problem and take less time to understand the solutions and how to speed up your WordPress site.
How to speed up your WordPress site – 14 proven tips
Now, it is time to learn about ways to improve site speed. To solve the problem, we have to follow many rules, tips, and tricks. But don’t worry; we will describe all the essential rules you must follow.

Before moving ahead, let’s take a glance at the key points.
- Select your hosting provider wisely
- Choose A fast and lightweight theme
- Remove unnecessary plugins
- Use the latest version of the plugin
- Upload optimized images
- Avoid external script
- Use CDN
- Compress CSS and JS code
- Limit post revision
- Block hotlinking
- Divide large content
- Use the lazy loading feature
- Use caching plugin
- Remove unusual media from the database
1. Select your hosting provider wisely
Good hosting can solve half of the problem of slow site speed. Before buying hosting, you must notice a few things, like types of hosting, performance and speed, security, and customer reviews. There are many kinds of hosting; for instance, shared hosting, VSP hosting, dedicated hosting, and cloud hosting are primary.

You must be aware of which hosting package is suitable for your site. Shared hosting is okay for small businesses and low-traffic websites, but it will slow site speed in peak hours.
Here is the list of all common types of hosting and their uses.
Shared Hosting is ideal for small businesses. In shared servers, many sites operate by using the same resources. However, this causes slow speed during high-traffic periods.
Dedicated Hosting: A single storage area dedicatedly hosts a single website. That way, it gets the best bandwidth and requires less time to execute requests, boosting website speed and performance.
VPS Hosting: A Virtual Private Server provides dedicated resources within a shared environment. It is better than shared servers and best for e-commerce and applications.
Cloud Hosting: Cloud hosting is a type of web hosting where your website’s resources are spread across a network of interconnected servers, usually located in different data centers.
2. Choose a fast and lightweight theme

Whether your website is a blog or an e-commerce site, choose a lightweight theme. Lightweight means the code used is not excessive, optimized, has less external script, and is responsive for both desktop and mobile versions. Do not use extra CSS and JavaScript, which increase your loading time and make your site lazy.
A few things you should notice when choosing a theme.
Responsive Design: To speed up the site, ensure that the theme you choose loads and works perfectly on all screens, including mobile, tablet, and desktop.
Less unnecessary features: Unnecessary features of a theme make the website slow. Most of the time we demand many features just for decoration, it has no actual uses. Those features take time to load and slow your site. It is highly recommended that you remove unuseful things from your theme.
Use the latest version of the code: A theme is fundamentally created using programming languages like PHP. From time to time, those technologies upgrade to new versions.
So, before choosing a theme, you must check that the code is written using the latest version or upgrade it as soon as possible.
Those are the things you should check before selecting a theme.
3. Remove unnecessary plugins
WordPress plugins make our jobs easy. However, using excessive plugins is not recommended. Before installing any plugins, it must be checked whether there is a default option available to solve the problem. If yes, then do not install any plugins.
Or, check for unused plugins on your website and uninstall them as soon as possible. They take time to load and do nothing. Keep your site neat and clean as far as you can.
To check if there are any unused plugins on your site, log in to your WordPress dashboard and navigate to Plugins -> All Plugins. There you’ll get all plugins that you have installed on your site.
4. Use the latest plugin version
With every WordPress update, most plugins update to the new version of WordPress. So, always try to use the latest version of plugins. So that it can work correctly with WordPress and theme.
You should use the latest plugins for many reasons. Here are some of them.
Bug Fix: With every upgrade, all plugins try to fix their previous problems and bugs. Those bugs might be the reason for the slow site speed, so you should use the new version of it.
New Features: The latest plugin versions often include new features that weren’t available in older versions. By updating, you gain access to the latest functionality that can improve your site’s speed and performance.
Compatibility with New WordPress Versions: WordPress itself is constantly updated. New versions of WordPress may introduce changes in how specific functions work, which could break plugins that are not updated.
Keeping plugins up-to-date ensures compatibility with the latest WordPress core version, reducing the risk of plugin conflicts or website malfunctions.
We hope you understand why you should use the latest plugins and how they impact your site speed.

5. Limit post revision
Unlimited post-revision demands a lot of storage, which is one of the main reasons a website is slow. Whenever we make a change to our post, WordPress saves a copy of the previous version of the post. It doesn’t matter if the change is minor. As a result, it ruins your storage. Enable limitation on post-revision is essential. It not only saves your space but also boosts your site speed.
Why Limit Post Revisions
- Reduces Database Size
- Improves Site Speed
- Increases Backup Efficiency
There are many plugins available to limit post-revision. However, you can use Optimator because it offers many speed optimization tools at a time.
6. Upload optimized images
Optimized images are compressed and resized, reducing the file size without sacrificing quality and significantly improving loading speed. Unoptimized photos take time to load and increase loading time. Optimizing the image before uploading is a must.

How do optimized images improve your site speed? Here is the answer. We shared how it works.
Fast Load time: Optimized images load more quickly than unoptimized images. The compressed images are small, which speeds up your site speed.
Improved SEO: Google considers site speed as a ranking factor. Optimizing images can help your website load faster, improving your SEO and probably helping you rank on Google, and your post will appear on the first page of Google.
Reduced Bandwidth: Optimized images require less bandwidth, which benefits website owners in two ways. First, it reduces the server cost, which helps website owners. Second, from the visitor’s point of view, it saves their time and data.
Don’t know how to optimize an image? Don’t worry. Here, we will explain how to optimize an image properly briefly.
- Crop Image
- Compress image
- Use the right format
- Use an understandable name and alt alt-test
Want more details about the essential free tool and how to optimize an image step by step? Read this article.
Those are only three advantages that we offer. Eventually, there will be countless advantages. The main point is that it helps you reduce loading time and speed up the website.
7. Use CDN
Content Delivery Network (CDN) is a must to improve website speed. When you connect your website with any CDN provider, your website content is distributed across a network of servers worldwide. So, when a visitor visits your site, the content will delivered from the nearest server of the visitor. As a result, loading or implementing the visitor’s request took less time.
To ease your work, we provide more information about CDNs. There are several CDN providers, such as Cloudflare, Amazon CloudFront, KeyCDN, and StackPath. Cloudflare is used by most websites, and it has a free plan and is easy to use.
8. Compress CSS and JS code
Compressing CSS and JavaScript (JS) code boosts your site speed. It improves website performance by reducing file sizes and thus speeding up page load times. By removing unnecessary whitespace, comments, and other non-essential characters from your CSS and JS files, you can make them much smaller, which results in faster delivery and execution. Compressing CSS and JavaScript (JS) code helps in many ways to improve website speed. Here, we mentioned some of them.
Decrease file size: The total file size will decrease by compressing CSS and JavaScript files. It can shrink them by up to 70% if those files are adequately compressed. As a result, the total site speed boosts overnight.
Fast Loading: A compressed file takes less time to load. This helps the browser execute the code properly on time. The user’s browser downloads the files more quickly, reducing the overall page load time.
How do you compress CSS and JavaScript (JS) files? There are many ways, but the easiest way is to use plugins and dining manually.
There are many online tools to minify CSS and JS files.
Manual compression using online tools:
- CSS Minifiers:
- JS Minifiers:
9. Avoid external script
Avoiding or minimizing external scripts is essential for improving your website’s speed and performance. External scripts, such as those for analytics, google ads, social media widgets, advertisements, and third-party libraries, can slow down your website by increasing the number of HTTP requests and causing delays in page loading.
10. Block hotlinking
Sometimes others use your media and audio by links, without downloading and uploading the file they use the media object by making you a host, that’s called hotlinking. Blocking hotlinking is a way to prevent other websites from directly linking to and displaying your site’s images or other media files on their pages. Hotlinking can slow down your site and increase your hosting costs without any benefit.
Why block hotlinking?
Protects Bandwidth: When others use your content by hotlinking, it consumes your bandwidth. As a result, the total operation cost will increase, and your site will be slow.
Improves Site Performance: Hotlinking increases external requests, which negatively impacts websites. So, blocking hotlinks boosts total performance.
Prevents Unauthorized Content Usage: Blocking hotlinking protects your images and media from being displayed on other websites without your permission, helping to preserve your intellectual property.
11. Divide large content
Large content can be another reason for slowing your site. If your post contains a lot of content, it is recommended that you divide it into several parts. This will help you in many ways.
Firstly, it will consume less time to load and boost your performance. Secondly, it will be more helpful for your readers or visitors. Reading a lot of content will bore them, so divide it into many parts rather than one.
12. Use the lazy loading feature
Lazy loading means the page only loads when visitors scroll down. Thus, it does not create any pressure, and the content loads perfectly. For example, load only the screen content first. When visitors scroll down, the rest of the content starts loading.
Using the lazy loading feature is an effective way to improve your website’s performance. By delaying the loading of images, videos, and other media content until they are needed, lazy loading reduces the initial page load time, conserving bandwidth and improving user experience.
13. Use a caching plugin
A caching plugin is one of the most effective ways to improve your website’s performance and speed. It reduces the load on your server and speeds up page load times for visitors.
A caching plugin stores a static version of your website’s content, such as HTML files, CSS, and JavaScript, and serves this cached content to users rather than dynamically generating it every time a visitor requests a page. This reduces the need for repeated database queries or server processing, leading to faster load times.
14. Remove unusual media from the database
When you upload an image to WordPress, it automatically creates multiple versions in different sizes. By default, WordPress saves an image in six sizes, including the original image and several resized versions.
It is helpful but not necessary. It wastes storage, and the central part is that it slows our site down. We have to turn off this problem to boost our site.
Here comes Optimator. As we mentioned before, you can control autosave for different sizes.
A common solution
As we mentioned before, using too many plugins or external scripts makes your site slow. So, what can be the solution for solving those problems? The answer is to use a single plugin, which solves several issues simultaneously.
Optimator fulfills your requirements. It provides more than 23 website optimation tools for free. From limit post revision to disable pingbacks, all necessary tools are available. Here are some notable features –
- Limit post revisions
- Control media
- Disable comments
- Disable API
- Disable Google Maps and many more
Here are the complete details about the Optimator and more features.
How to check your site speed
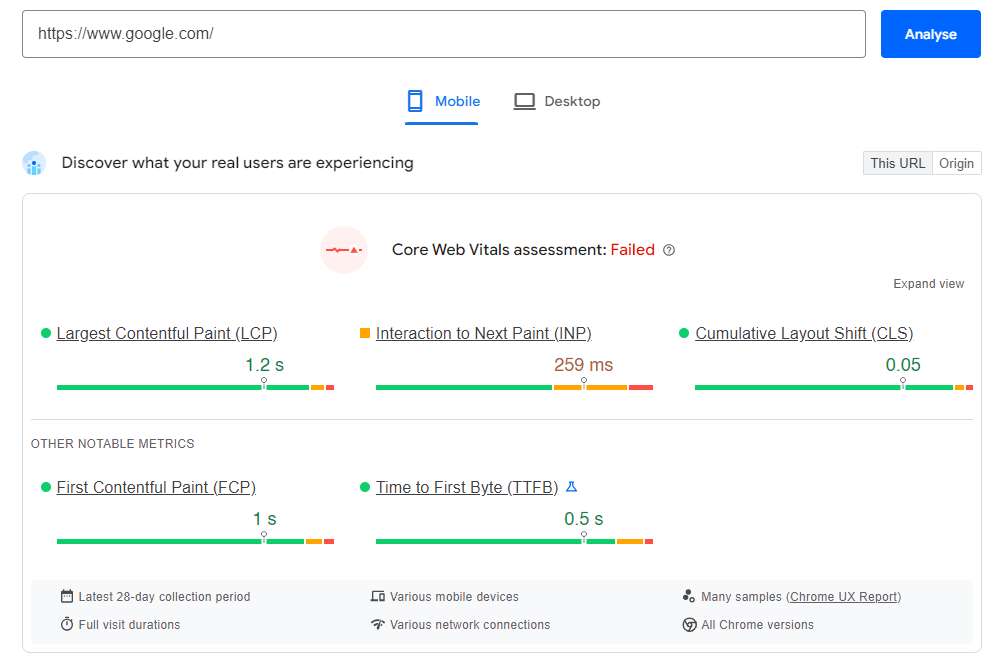
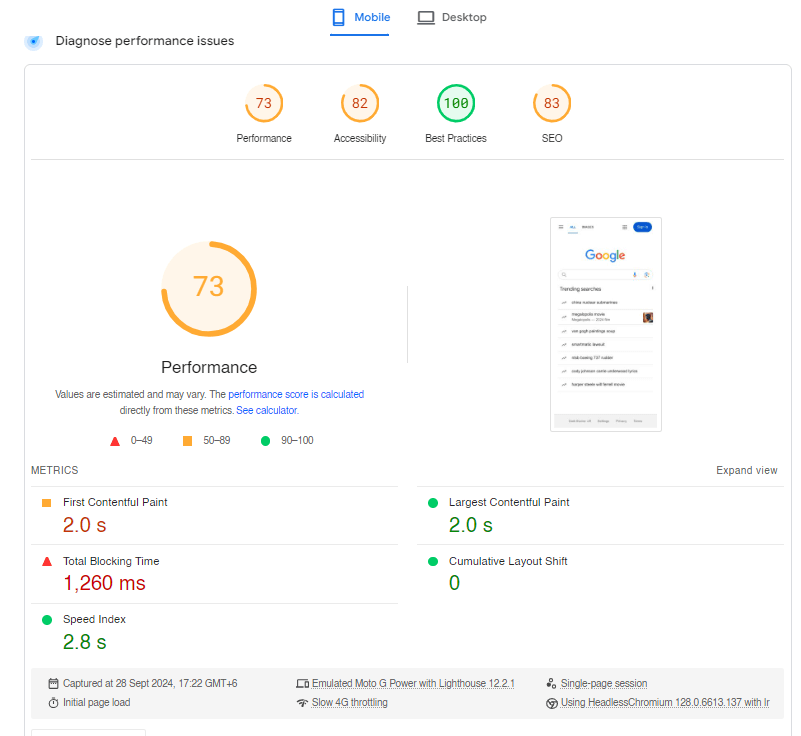
There are many ways to measure site speed, most of which are paid. However, we prefer PageSpeed Insights, which is accessible and recognized by Google. The result it provides is almost accurate and trustworthy.

Just past your website link and press the analyze button, it diagnoses your whole website including every page, and provides the result.
It not only provides the result but also identifies the source of the problems. For example, if your site is slow for large, unoptimized images, it will determine why.

It shows how a website performs on a mobile phone and a desktop. Also, if you have a considerable monthly user base, it shows you the real-time visitor experience, which helps you understand how your website performs in real life.
Conclusion
Optimizing website speed is essential. Problems can arise from different sectors, so we should know all possible solutions before solving them. Start by testing and identifying your current website speed. Then, list all identified problems and solve them.
We believe that you have an idea of how to boost your website speed. Just check that everything you did that we mentioned in the article.
We hope you benefit from this article. Don’t forget to share your opinion. If we missed any points or if you have any ideas to share, feel free to comment.




Leave a Reply